Responsive Web Design คืออะไร การทำเว็บไซต์ เพื่อให้รองรับการแสดงผลได้หลายขนาดหน้าจอของ Device ต่างๆ ที่มีขนาดหน้าจอไม่เท่ากัน เช่น Desktop, Notebook, Ipad, Tablet, Smartphone ซึ่งแต่ละ Platform ก็จะมีขนาดหน้าจอที่แตกต่างกันไป ซึ่งการทำเว็บ Responsive Design จะทำให้สามารถแสดงผลเว็บไซต์ ในขนาดหน้าจอที่มีขนาดแตกต่างกันได้เหมาะสมโดยอัตโนมัติ ง่ายต่อการอ่าน และเข้าใข้งาน
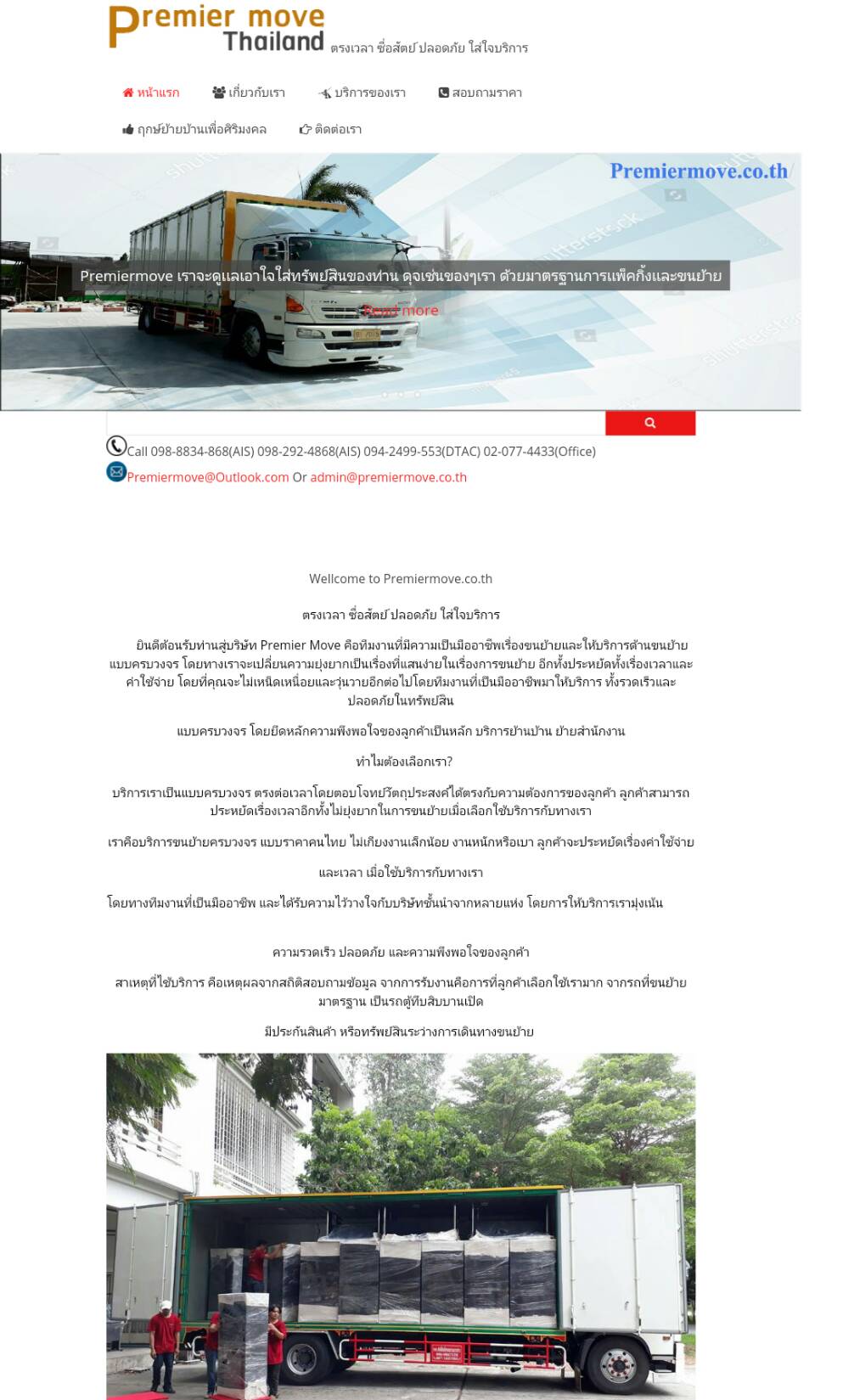
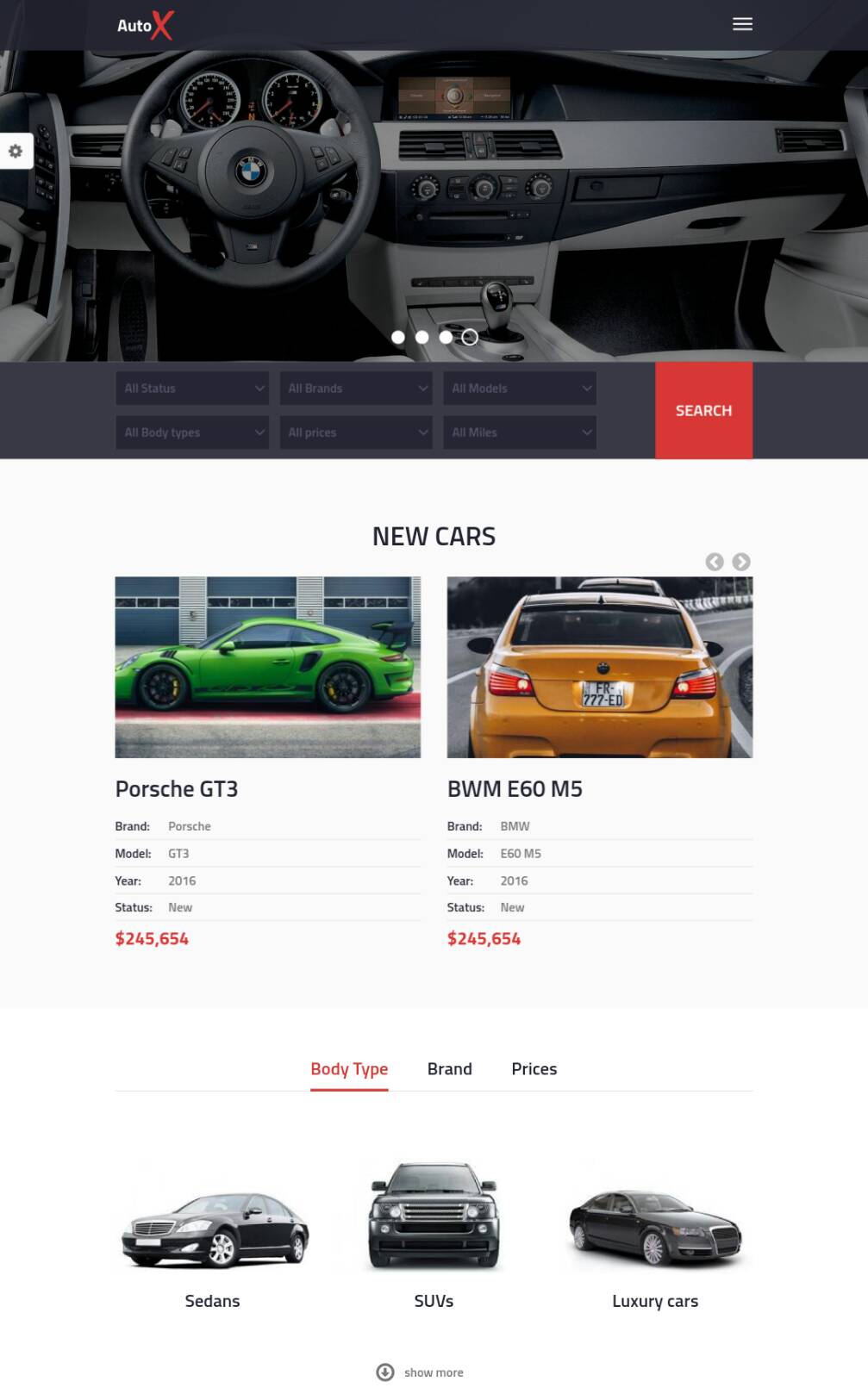
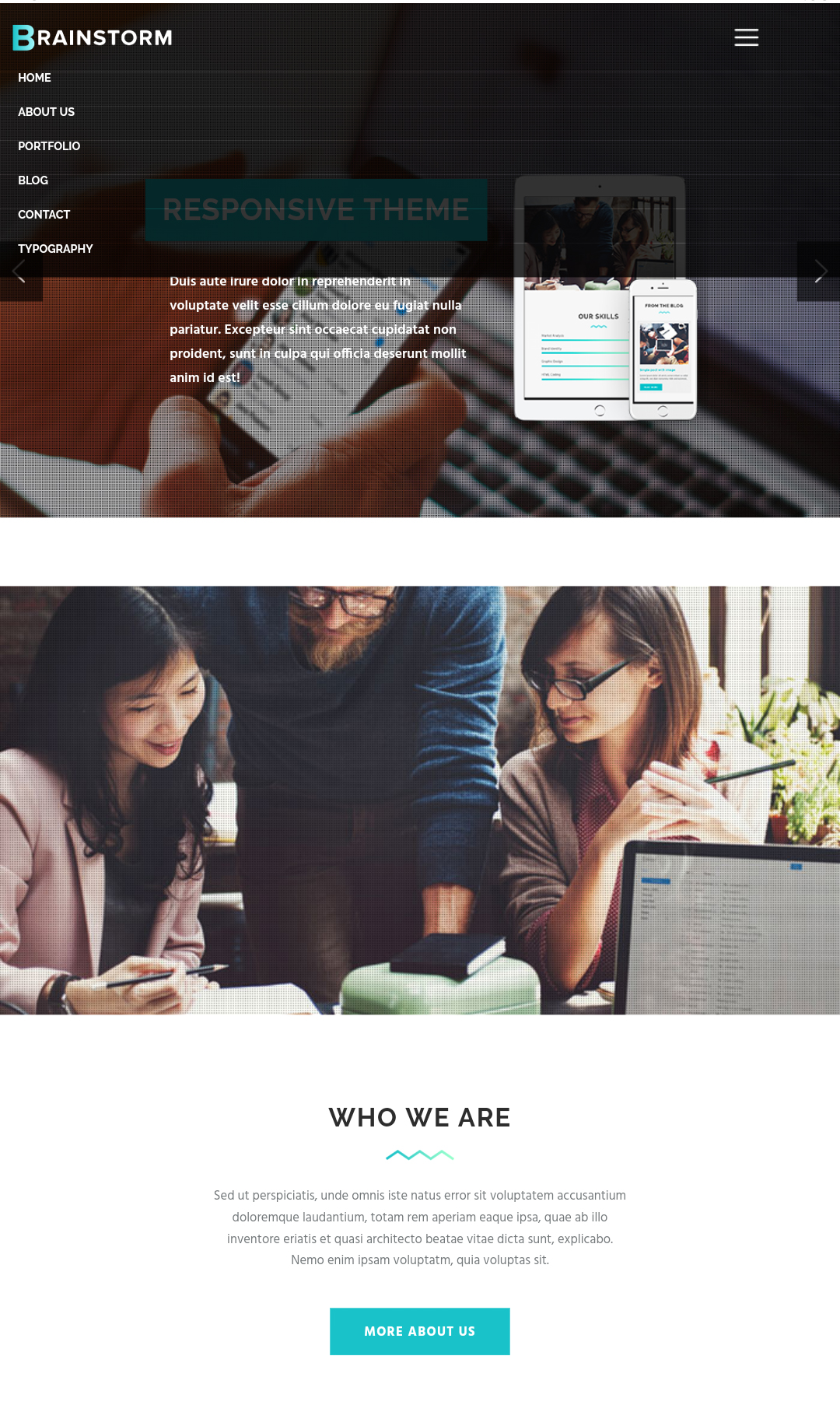
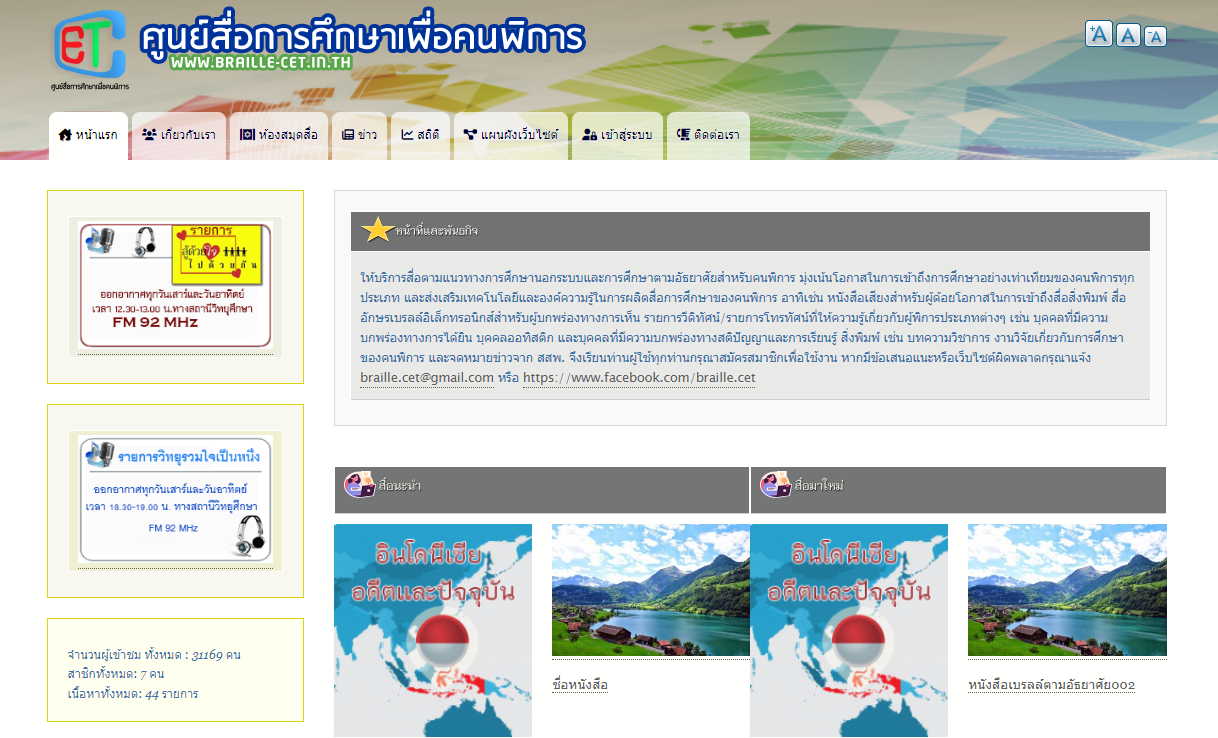
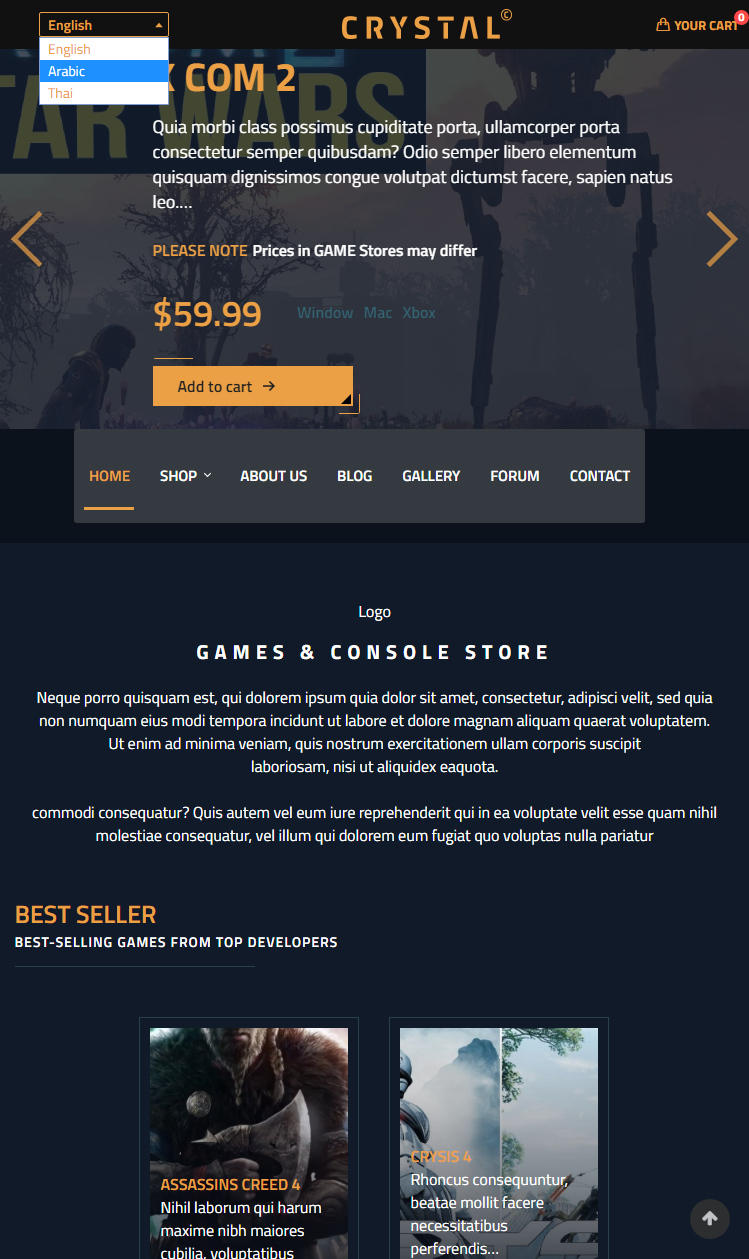
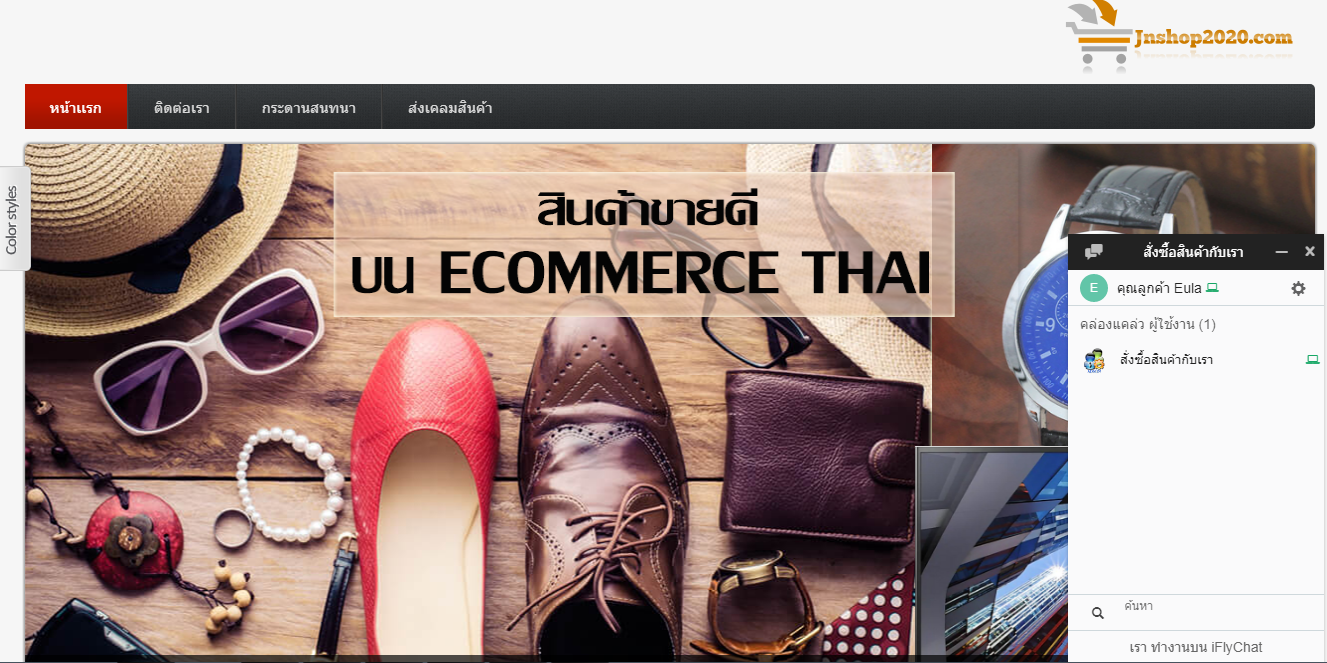
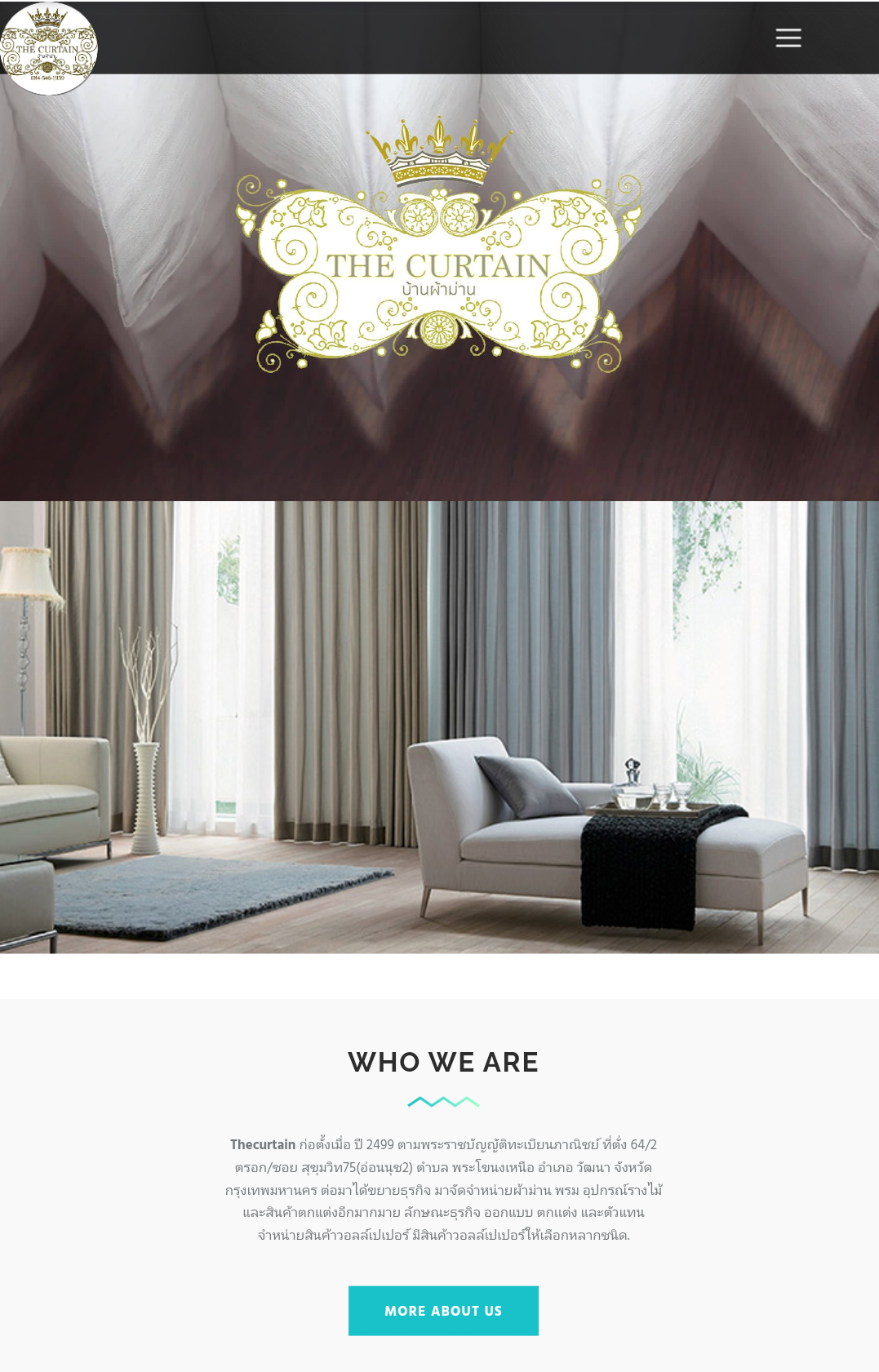
Mobile Site ต่างกันอย่างไรกับ Responsive Web Design การออกแบบเว็บสำหรับ Mobile Site โดยเฉพาะ ส่วนใหญ่แล้วสังเกตุได้ง่าย ๆ คือ ถ้าเราดูเว็บไซต์นั้นบนเครื่อง Computer ของเรา หน้าจอจะยังคงสภาพเดิมเมื่อมีการยืดหดหน้าเว็บไซต์ ไม่มีการเปลี่ยนแปลงการแสดงผล หรือการจัดเรียง Layout ใหม่ และ แต่สำหรับ Responsive จะยืดหดและเปลี่ยนการแสดงผลตามหน้าจอ และ หากเข้าเว็บที่ออกแบบ แค่ Desktop Site+Mobile Site ก็จะเห็นว่า เมื่อเข้าเว็บผ่านมือถือ จะมีให้คลิก เลือกการแสดงผลแบบ Desktop Site นั่นเอง หวังว่าผู้อ่านจะเข้าใจความแตกต่างของ Responsive และ Mobile Site นะครับ ต้วอย่างและการแสดงผลของ Responsive จะอยู่ในหัวข้อด้านล่าง ซึ่งผู้อ่านสามารถทดสอบการทำงานของ Responsive ของทุกอุปกรณ์การใช้งานได้
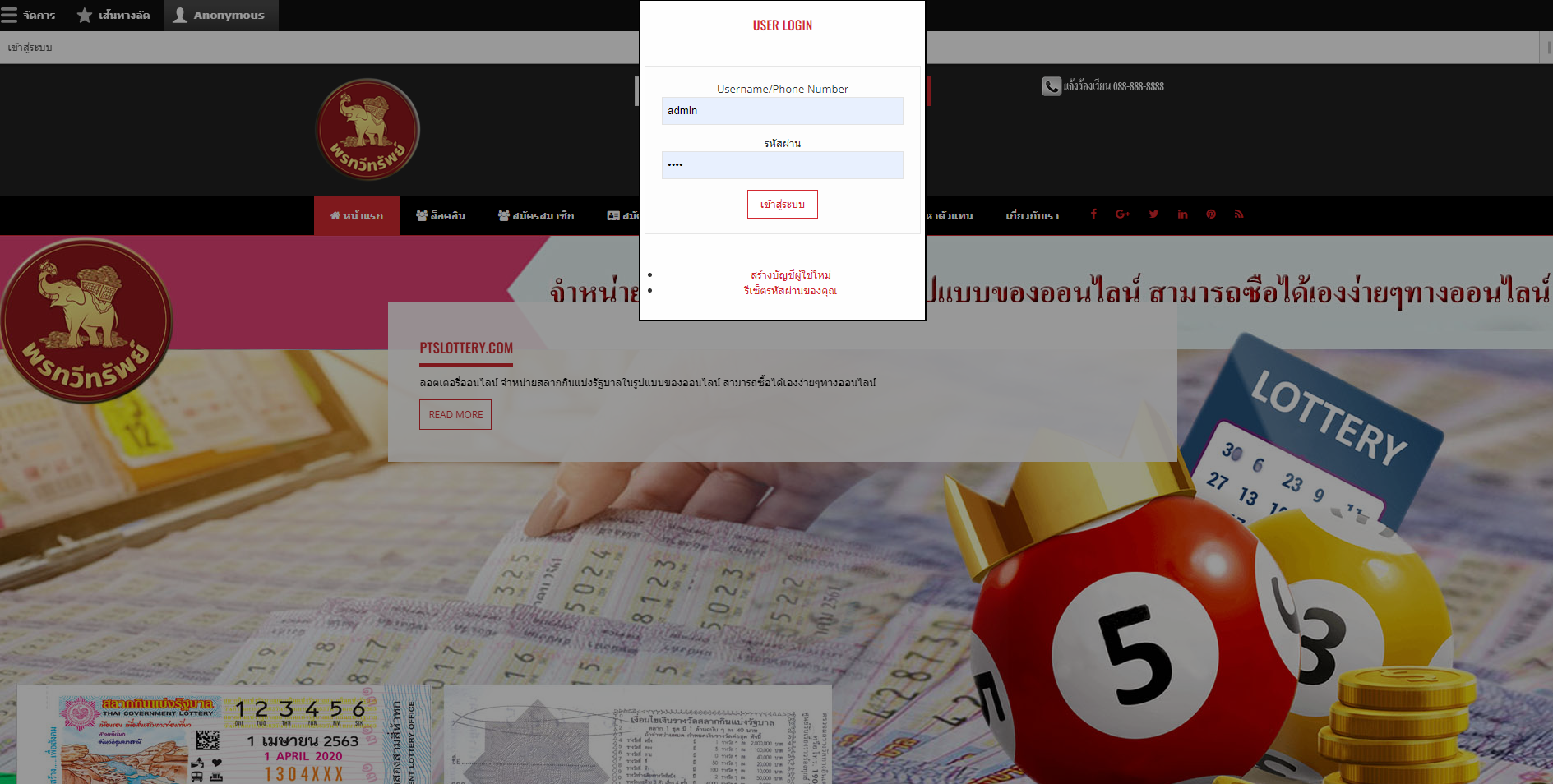
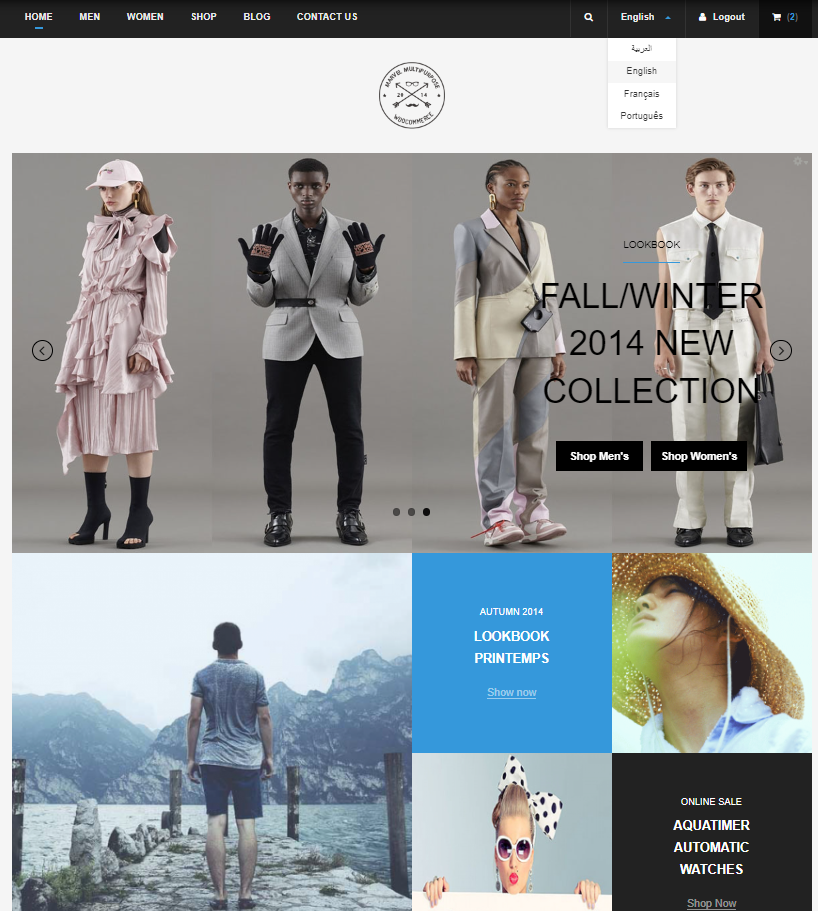
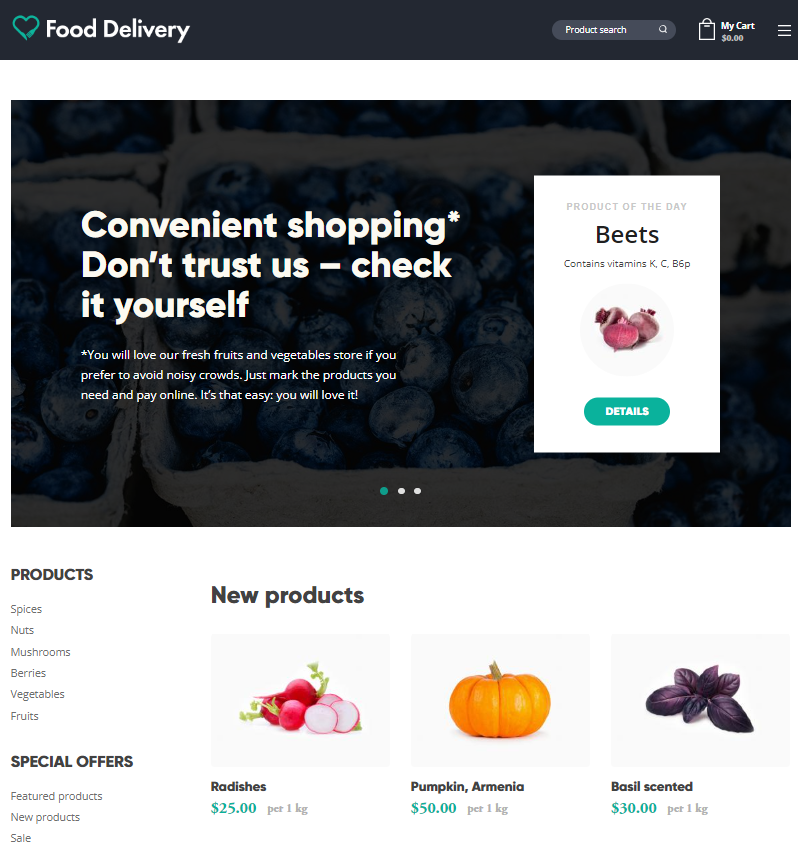
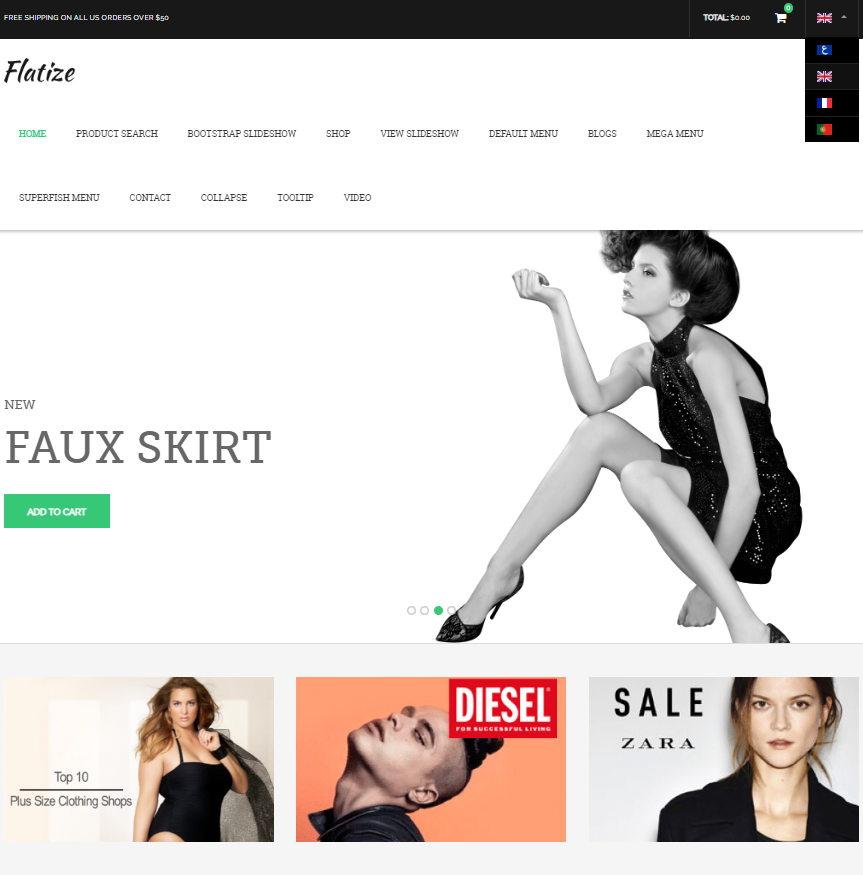
รู้ได้อย่างไรว่าเป็น RESPONSIVE WEBSITE
เราสามารถตรวจสอบว่าเว็บไซต์ที่เราสนใจอยู่เป็นเว็บ Responsive Web Design หรือเปล่า ได้ดังนี้
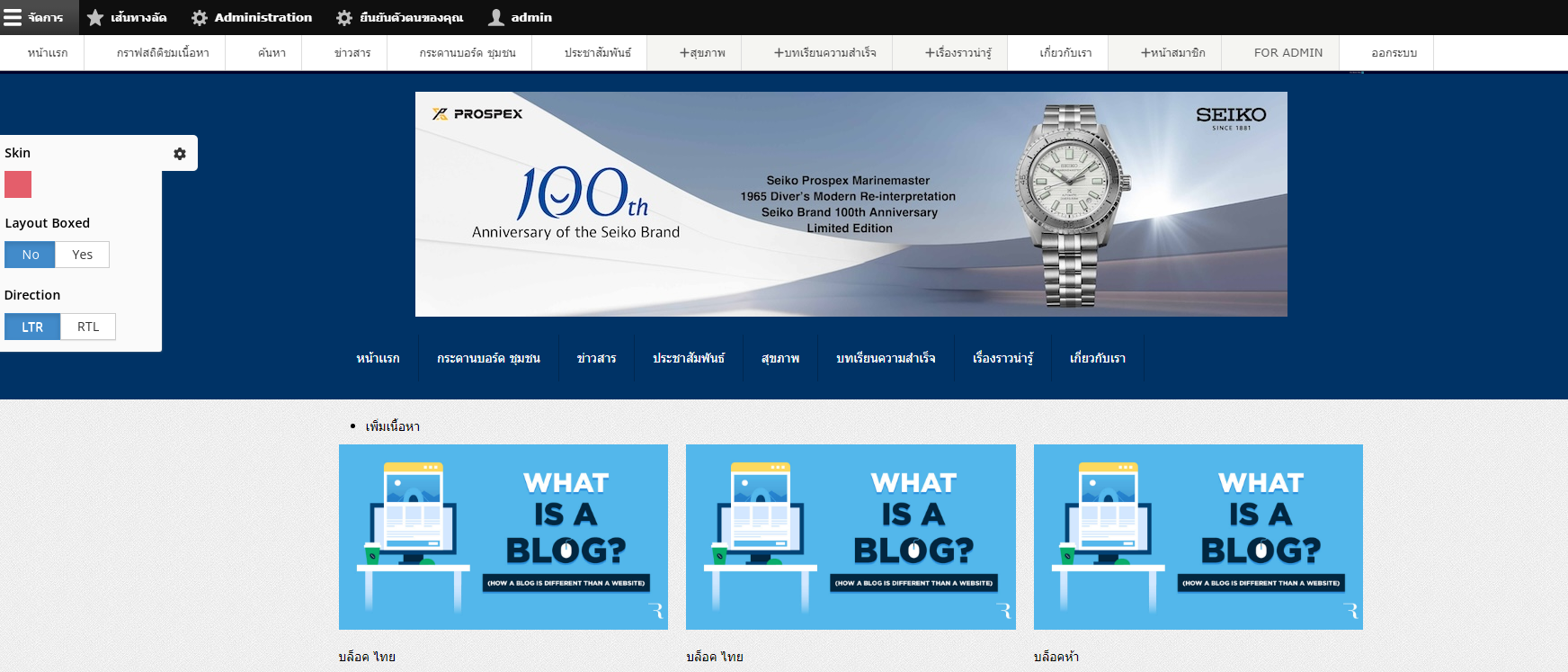
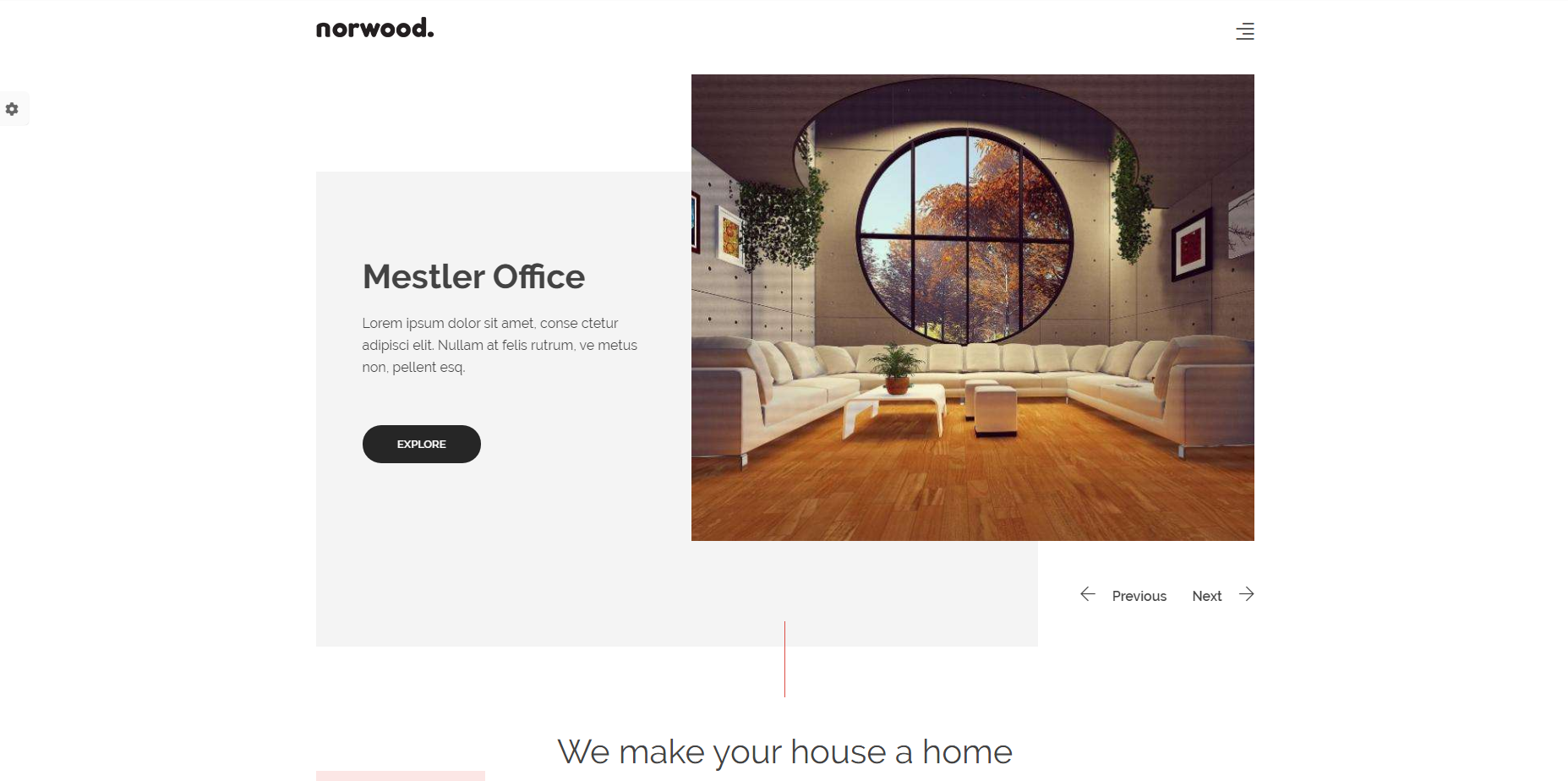
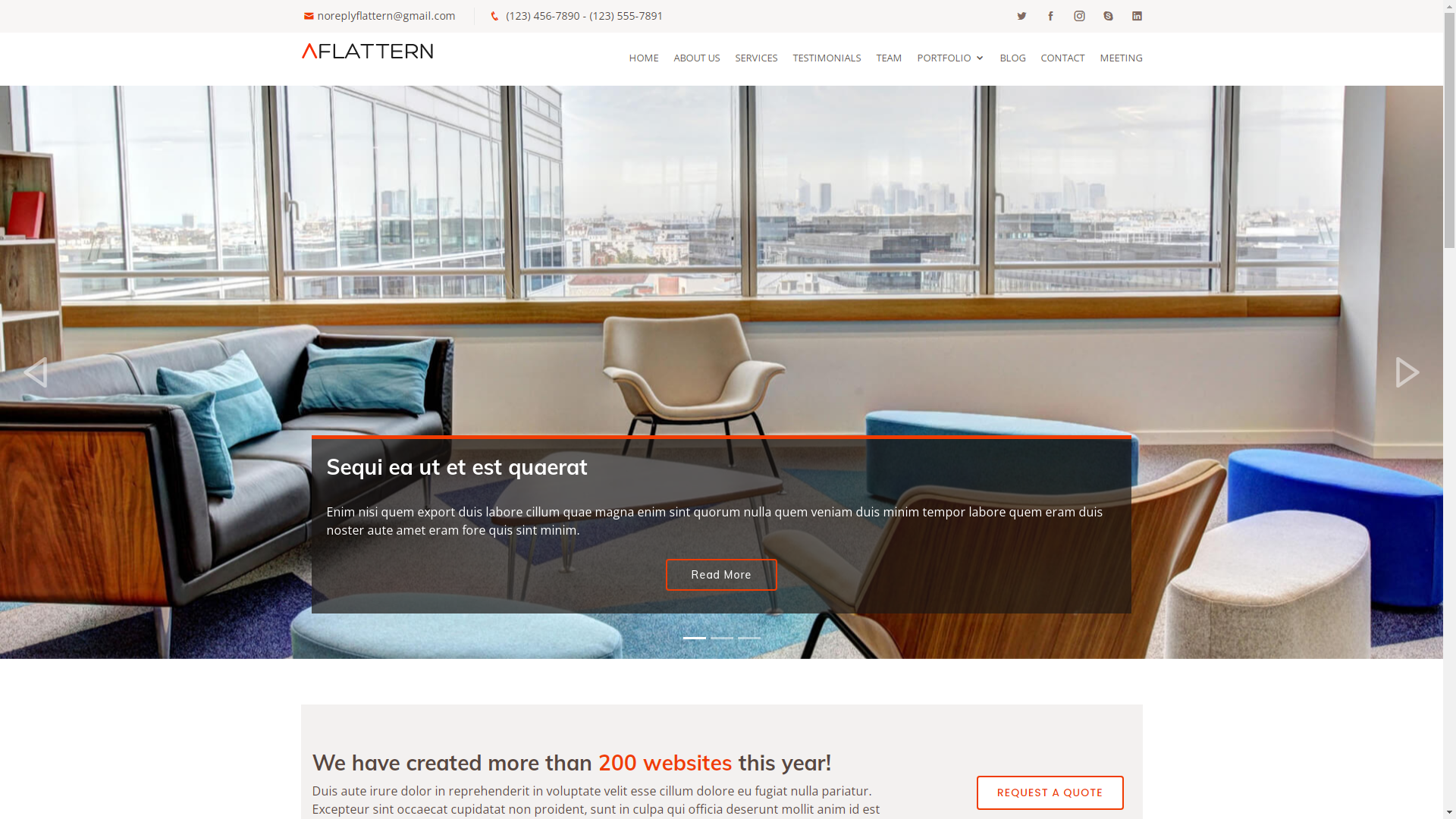
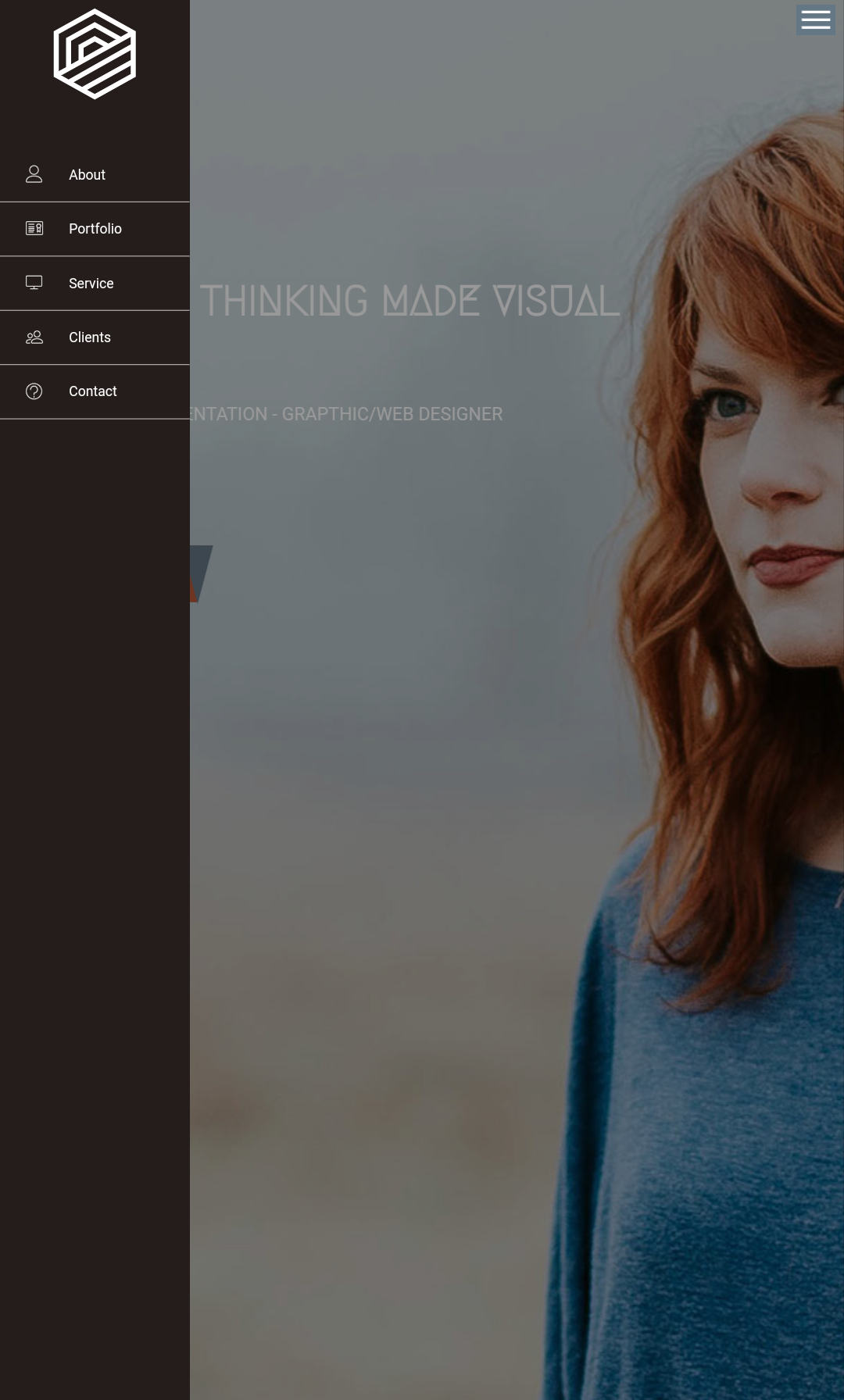
1.เอาเมาส์ไปคลิกปุ่ม “Restore Down” (Minimize) ที่มุมขวาบนของ Browser (Chrome/Firefox/IE)
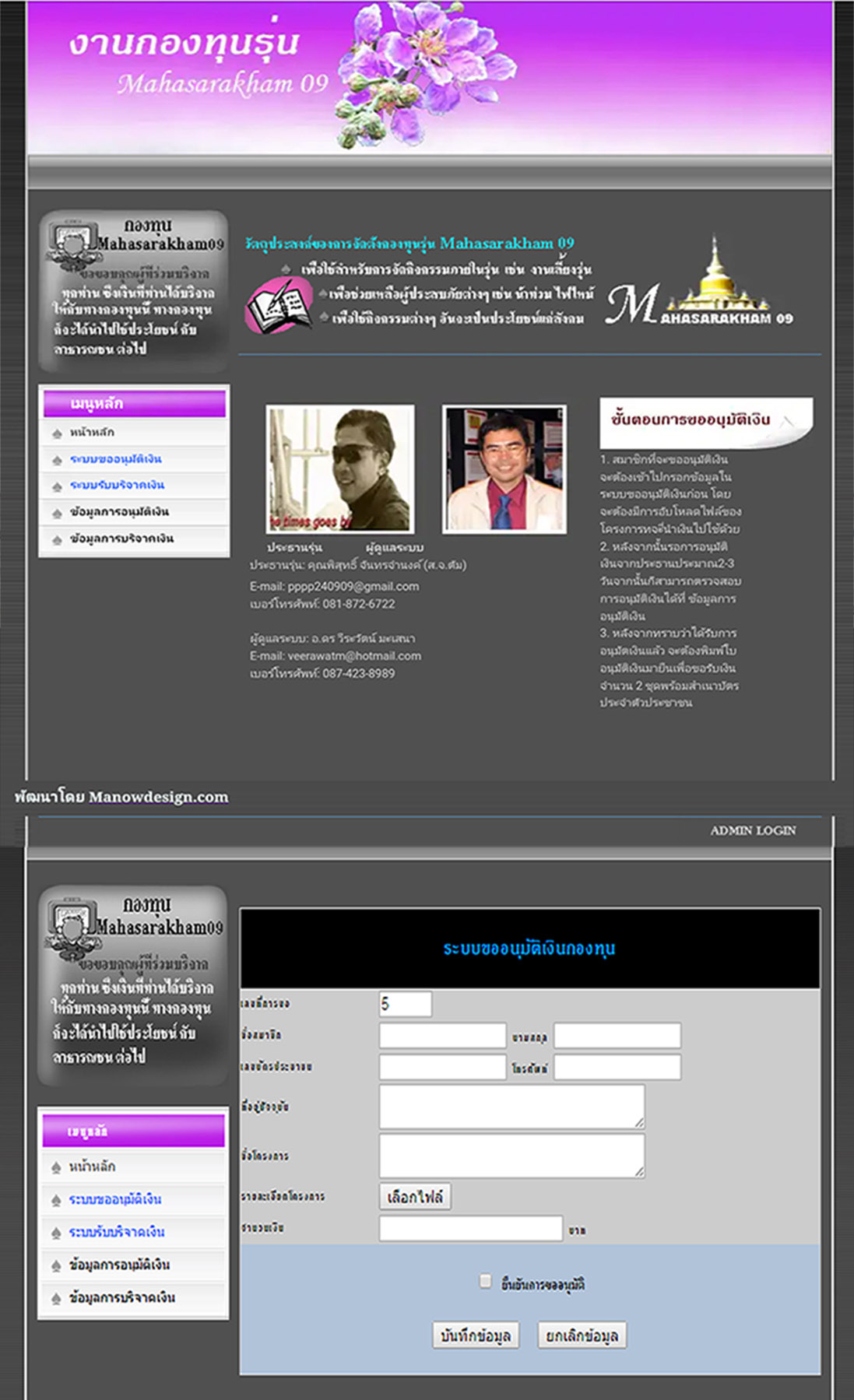
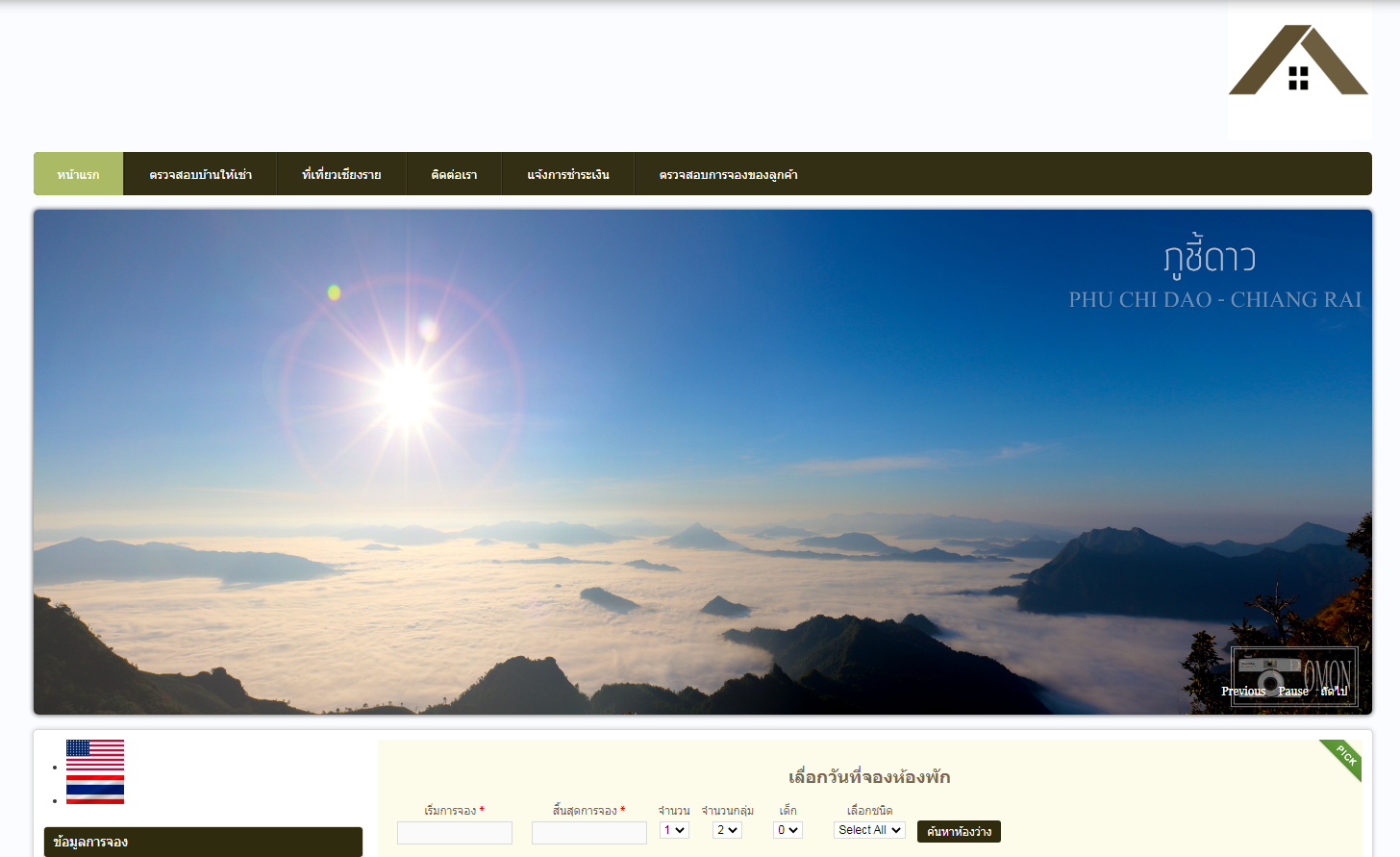
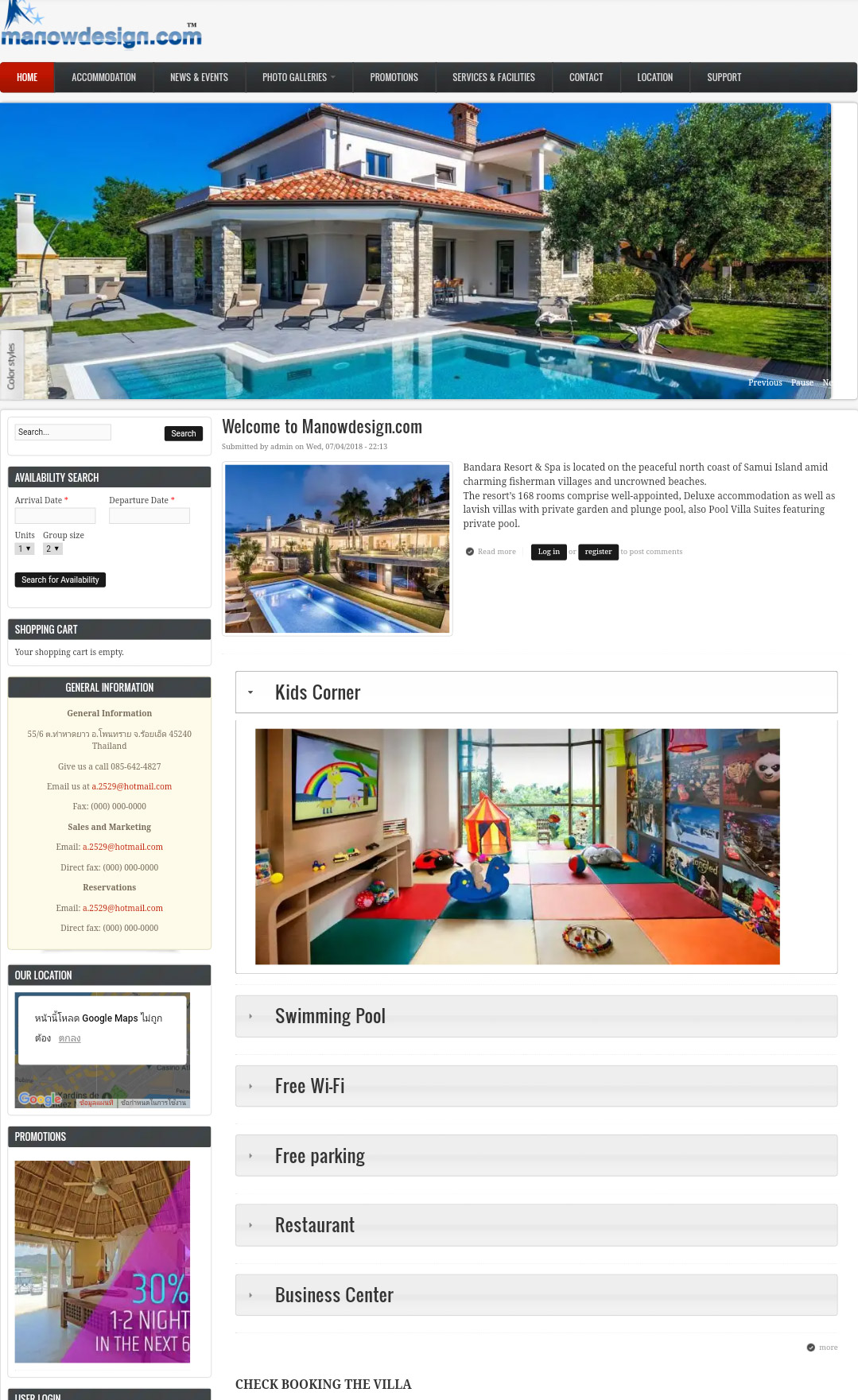
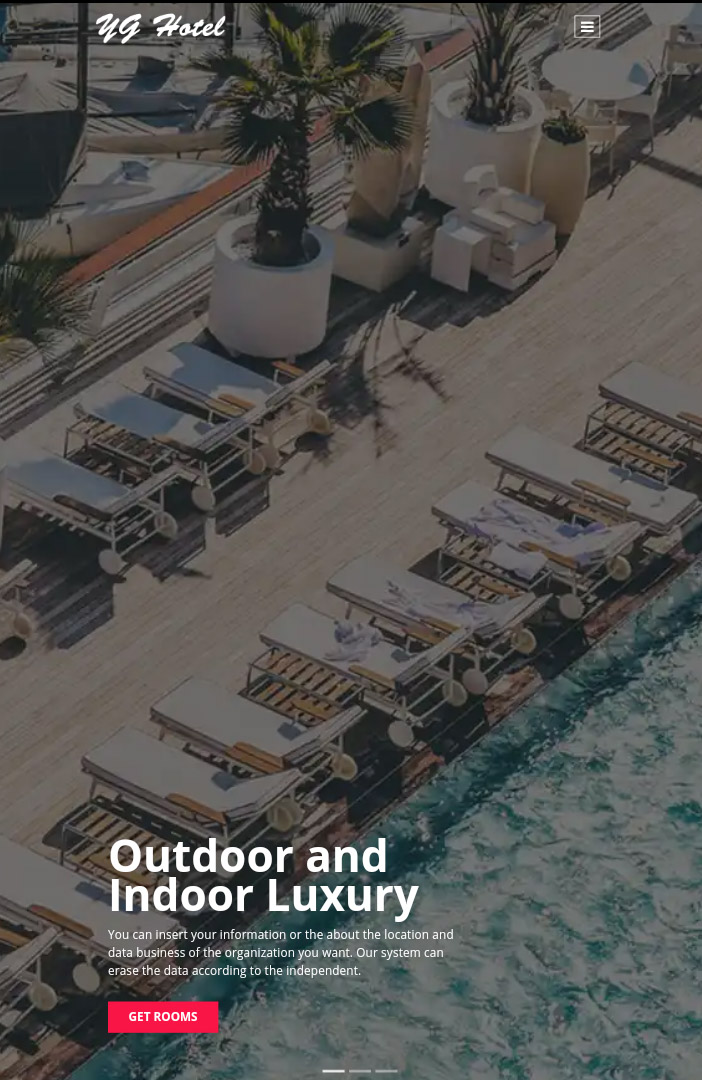
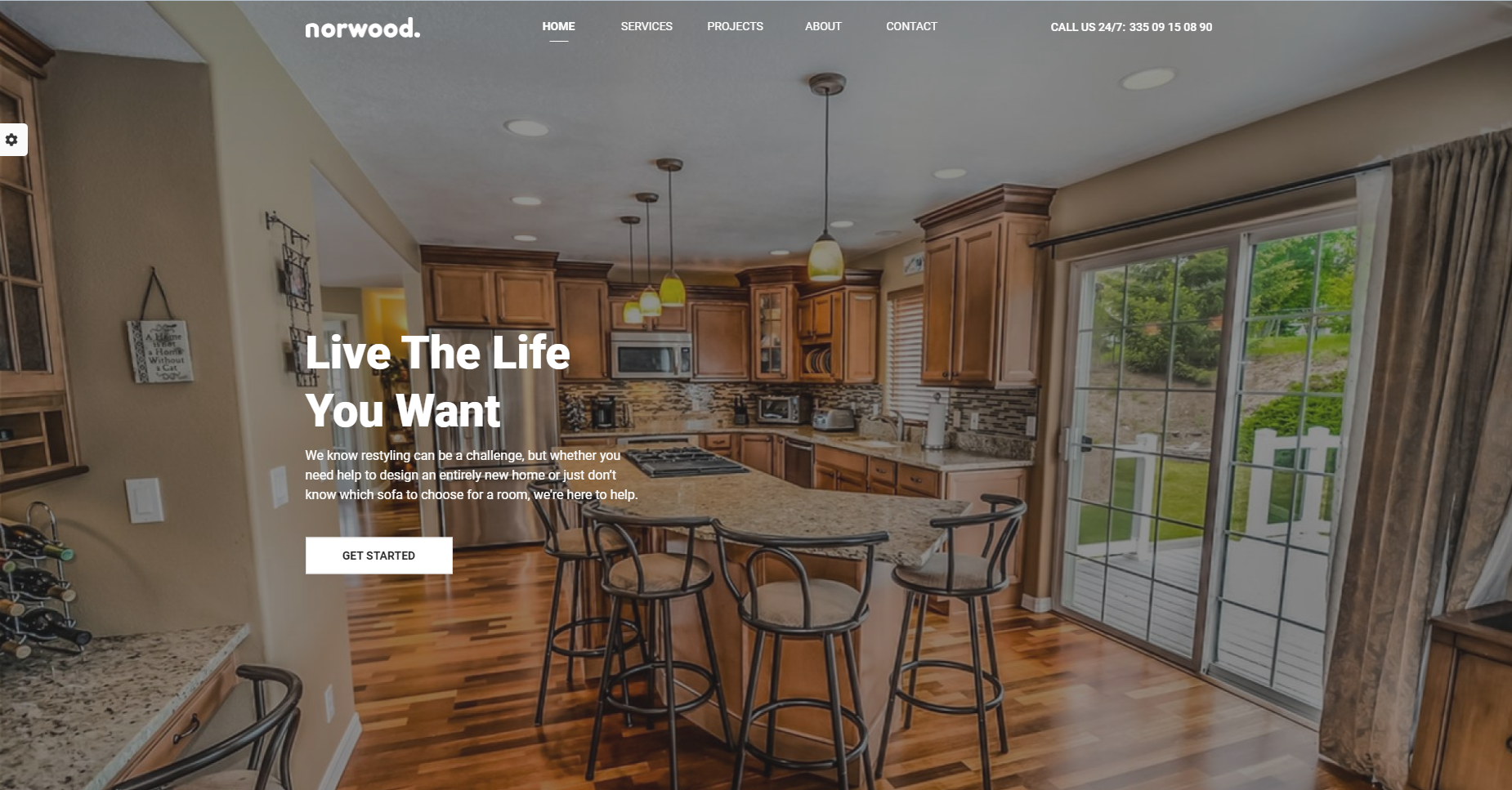
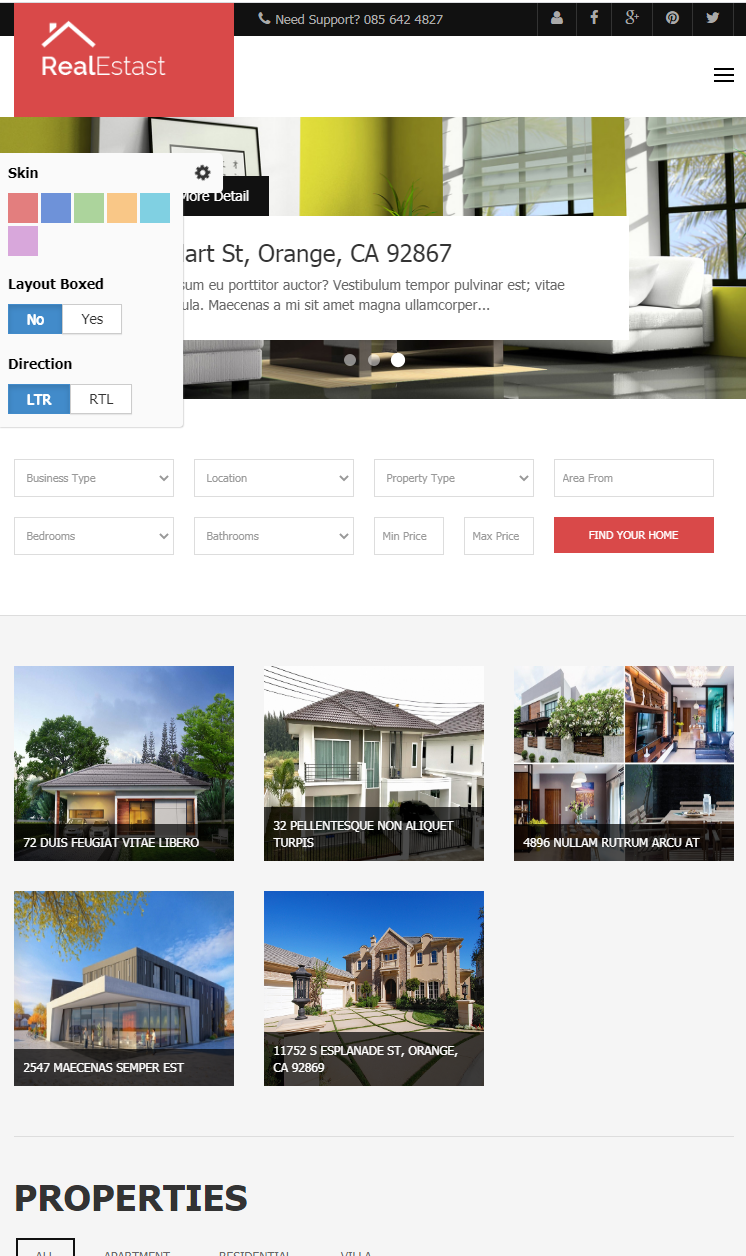
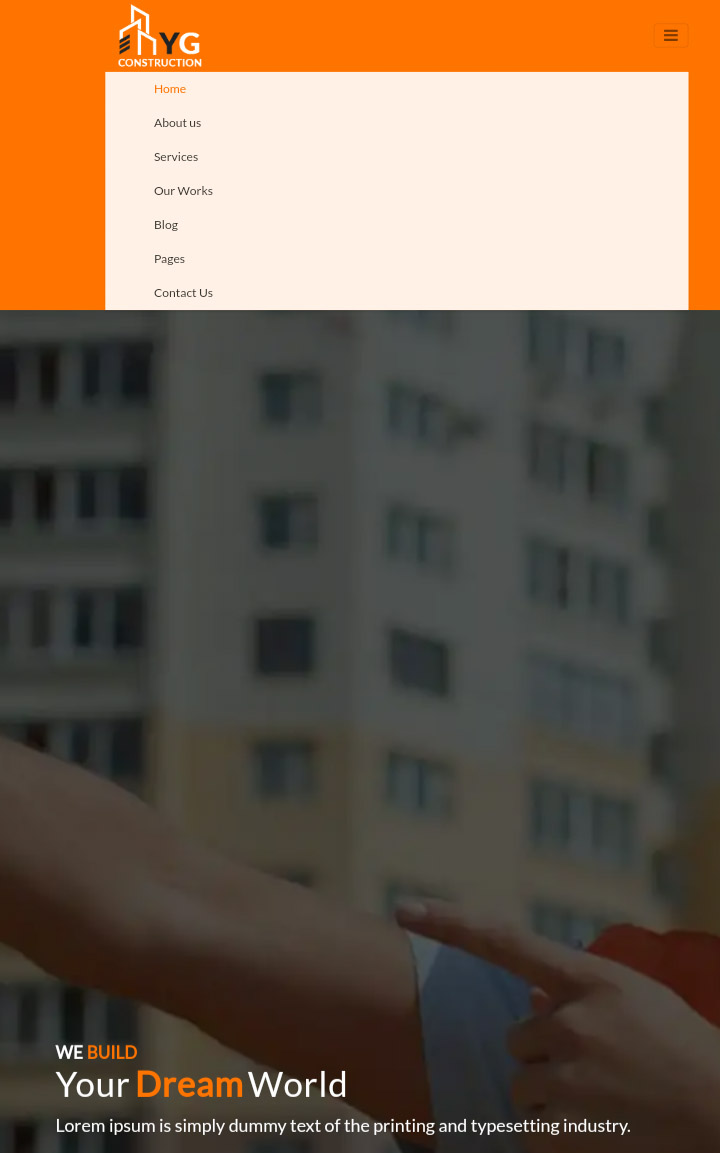
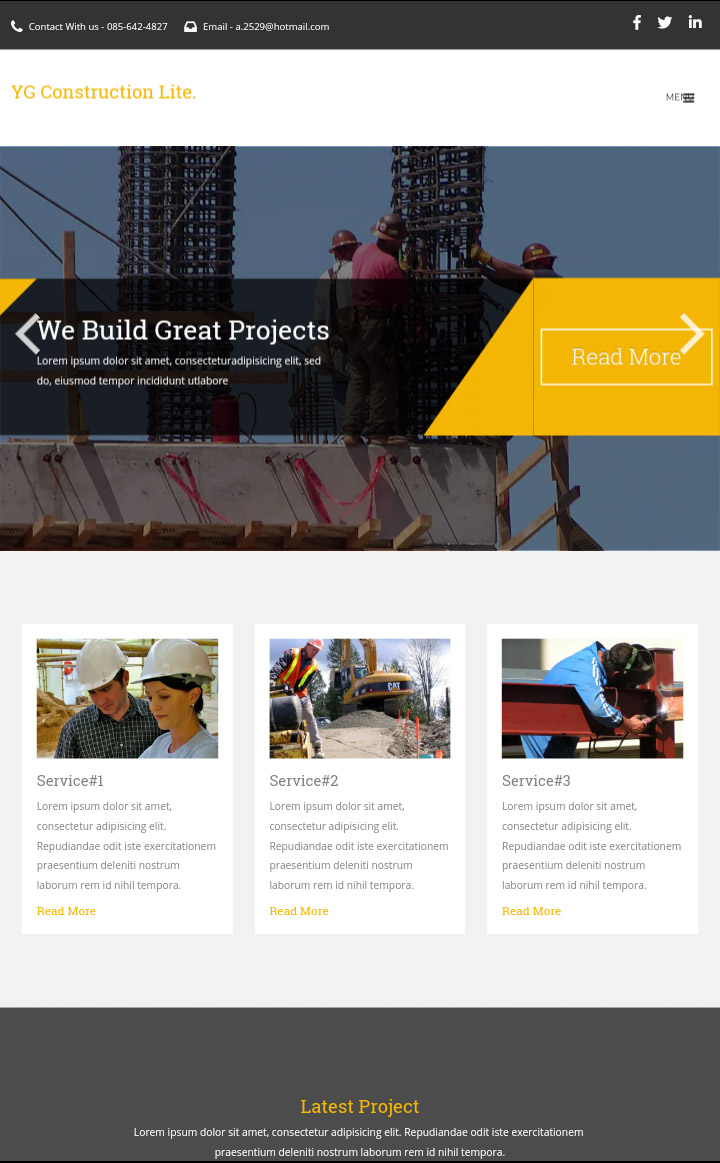
2.เลื่อนกรอบของ Browser เพื่อย่อขนาดไปทางซ้าย ถ้าเป็นเว็บ Responsive ก็จะมีการเปลี่ยนแปลงรูปแบบให้เหมาะสม กับขนาดที่มีการเปลี่ยนแปลง แต่ยังคงโครงสร้างเว็บเดิมไว้
.jpg)
ทำไมต้อง RESPONSIVE
-
ออกแบบครั้งเดียวสามารถใช้ได้หลาย Device ง่ายต่อการอ่าน สามารถแสดงผลได้ทุก Platform ทั้ง Desktop, Ipad, Tablet, Smartphone
-
ช่วยให้เว็บไซต์ โหลดได้รวดเร็ว ขนาดไฟล์เว็บไซต์ ไม่ใหญ่ ไม่หนัก Server เพราะใช้โครงสร้างเดียวกัน
-
ช่วยให้ติดอันดับใน Google ได้เร็วขึ้น เพราะปัจจุบัน Google แนะนำให้ Design เว็บเป็น Responsive Web Design ซึ่งจะช่วยให้ Google เข้ามาเก็บข้อมูลได้ง่าย
-
Responsive Web Design มีความทันสมัย และกำลังเป็นที่นิยมเป็นอย่างมาก
ขั้นตอนการรับบริการทำเว็บไซต์ Responsive
-
ทางเราต้องรบกวนขอรายละเอียดเพื่อใช้ในการออกแแบบกราฟฟิคของเว็บหน้าแรก ดังนี้
-
concept ของเว็บที่ทำ เป็นแบบไหน ทำเกี่ยวกับอะไร
-
เมนูที่ต้องการในเว็บให้มีอะไรบ้าง และ ในแต่ละเมนูต้องการให้มี รายละเอียดอะไรบ้าง (คร่าวๆ)
-
เว็บไซต์หน้าแรกต้องการให้มี อะไรบ้าง เช่น คำพูดเกริ่นนำต่าง ๆ รูปภาพสินค้าที่เด่น ๆ ที่ต้องการนำมาใส่ในหน้าแรก รวมถึงการจัดเรียงหน้าเว็บ
-
รูปแบบเว็บไซต์ตัวอย่างที่ชอบ (ถ้ามี)
-
โทนสีที่ต้องการขอสีหลัก 1 สี และขอสีที่ต้องการอย่างน้อย 2 สี ไม่เกิน 3 สี
-
ภาพ Logo ที่เหมาะสมกับการทำเว็บไซต์ที่ชัดเจน (File นามสกุล .AI Logo จะดีที่สุด)
ขั้นตอนการเตรียมข้อมูลเพื่อใช้ในการลงในเว็บไซต์ มีดังนี้
-
ชื่อของผลิตภัณฑ์ของบริษัท หรือที่เกี่ยวข้อง ทั้งหมด เพื่อที่ทางเราจะได้ระบุลงไปในหัวข้อของเว็บ อย่างชัดเจน เพราะจะทำให้ติดอันดับของ Google ได้ง่ายยิ่งขึ้น (google จะมาเก็บเนื้อหาส่วนนี้เป็นอันดับแรก) ตัวอย่าง เช่น หากเว็บของคุณเกี่ยวกับ ลดความอ้วน Title คือ "อาหารเสริม ลดความอ้วน 10-20 กิโล ภายใน 1 เดือน - www.no-fat.com" เวลาค้นหาทาง google คำว่า "รับทำเว็บไซต์" ก็จะเจอเว็บของลูกค้าด้วย
-
keyword ในการค้นหาสินค้าของคุณ เช่น ชื่อสินค้าแต่ละชนิด ข้อมูลเนื้อหาอื่นๆ รวมกันแล้วไม่เกิน 100 ตัวอักษร
ข้อมูลสินค้าสำหรับลงบนเว็บไซค์
-
เตรียมข้อมูลสำหรับนำลงในหัวข้อต่าง ๆ บนเว็บไซต์
-
-
ชำระเงินเพื่อยืนยันการจ้างงาน
กรุณาชำระค่าบริการมาได้ที่บัญชีของบริษัท หลังจากชำระเงินแล้วกรุณา Fax Slip หรือหลักฐานการโอนเงิน มาที่ 085-642-4827 หรือ E-mail a.2529@hotmail.com เมื่อทางทีมงานได้รับ Order จะติดต่อกลับลูกค้า และเริ่มงานทันที